Room Schedules
Fall 2022
Made With: React, CSS, Express

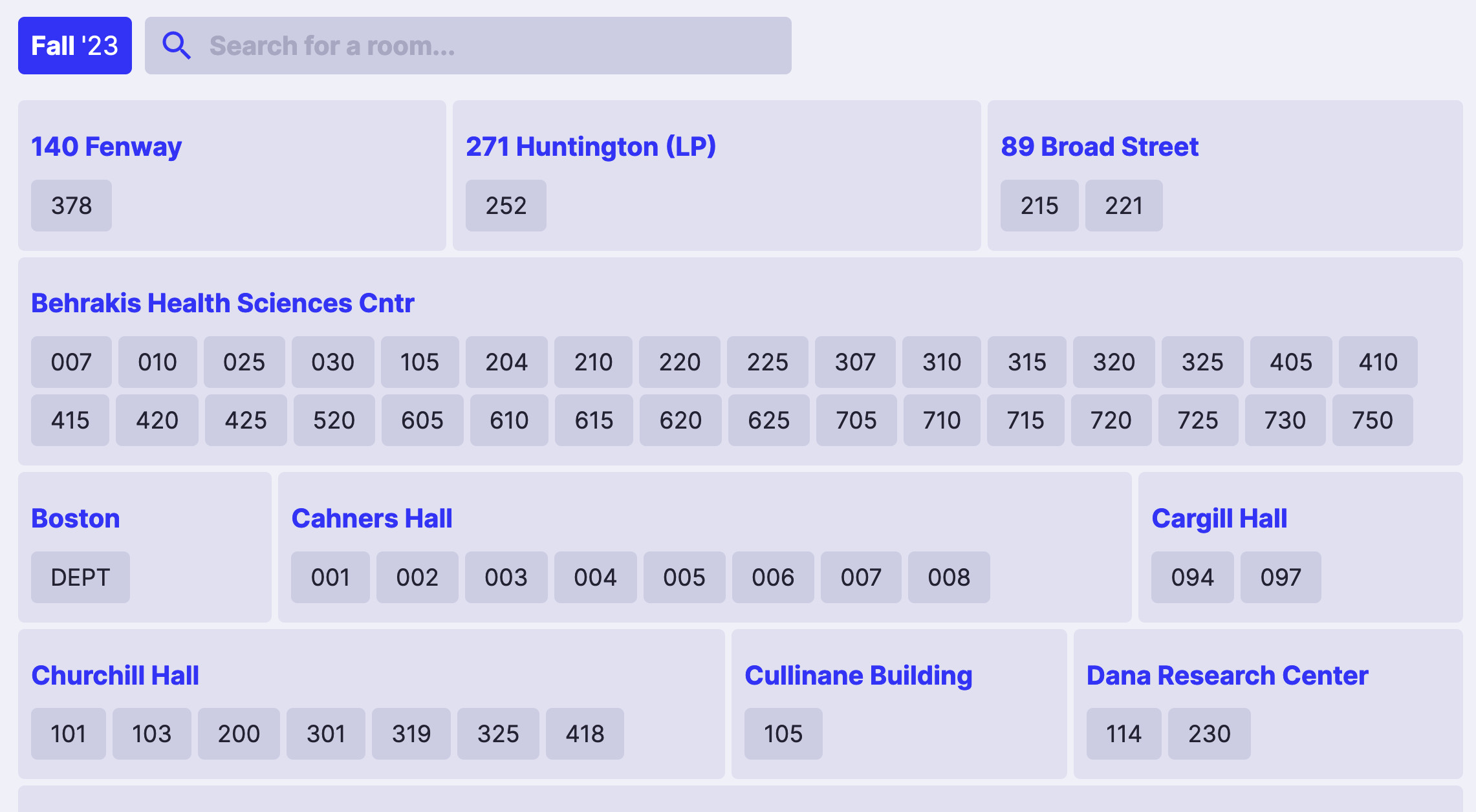
Main screen of Room Schedules displaying several classrooms to choose from.

A classroom view for Richards 236 showing what classes happen when.
While this project had been something I wanted to do for a while, it really came into fruition when I joined Sandbox, a student-led software consultancy at Northeastern. After joining, I needed to get up to speed on React, as I had basically no experience with it, but the project I was contributing to (GraduateNU) was written in it. I had already done projects in plain HTML/CSS/JS without a framework, so I had background knowledge at that point, but I definitely had some learning ahead of me.
I started by reading through the Intro to React on the React website, and doing the Tic-Tac-Toe tutorial, but felt like I needed a slightly larger project to get some more practical experience. At the same time, I had also been looking at Sandbox’s Course Catalog API which is a student-made project to pull and cache course data from Northeastern’s official course registration system. GraduateNU uses that API for course search and name information. The API also contains room information for each class, which was what sparked me to actually start this project.
I started by organizing the available data. The API contains a lot of relevant information about classes but didn’t have any way to query room information directly. To get around this, I pulled data for the fall semester from the API and then manipulated it using a handful of scripts I wrote in NodeJS.
After I had the information I wanted, I started by developing the UI for a single room on CodePen using an excerpt from the whole dataset.
I decided early on that I wanted to support mobile, so I kept that in mind with how the calendar sections scale when compressed horizontally.
After I got the UI working, I noticed that it was easy to lose track of what day of the week went with which column when scrolling down, so I wanted to make the top bar always visible. At first this seemed like it would be simple, but I quickly realized that I had a problem.
Essentially, since the times on the left and the day labels above the calendar body both needed to scroll with the calendar and also float over the calendar, but really only one of them could scroll with the calendar naturally due to the way that containers are nested. To get around this, I learned about React refs and linked the scroll state of the day labels to the calendar.
After getting everything working on the day page, I decided it was a good time to move off of Codepen and learned how to set up a basic React app via NPM. I set up a very basic server which has one endpoint for the list of all the rooms and another for the precomputed JSON data of each room.
The only left to do was make a landing page so that you could select which room you wanted. Upon seeing how many rooms I was dealing with, I figured I would need some sort of search to make it easier to use. The search is entirely client side as the client already has a list of all the rooms and it just filters the listed classes.
The search splits the search by spaces and then checks each component to see if it matches the location, room number, or both for any given room. I also had it check if it matched the room number with the first number truncated. This was so a search for “49” would return the room “049” if it existed.
At that point, I had gotten the project to a state where it worked and I definitely learned a lot along the way. You can check out the final result here: rooms.lftq.in